the pen
source: http://www.thegoldenmean.com
The Photoshop Pen Tool - page 4
IN THE REAL WORLD
Here we are — page four of this epic intro to the Pen Tool. We know about Vector Art; we know the names of my most favorite tools; we know what the tools do. Now what? How do we use them in our real world, every day life as graphic artists and pre–press specialists?
What do you need (besides Photoshop and an image of course) to make a path? Simply stated, two things:
- Time, and
- Patience
Really. I mean it. The Pen Tool, for all its precision, is almost infinitely adjustable. After I have evaluated a photo and determined that the Pen Tool is the best approach, I just start somewhere. Sometimes I go clockwise around the image, sometimes counterclockwise. Sometimes I start at the beginning of a straight line section, sometimes at the beginning of a curve. It’s largely experience, but the point is that once you lay down the points and draw out the handles you don’t have to live with what you get — you keep working away at it until you are happy. Some folks lay down the points rough and loose and come back at high magnification later. My preference is to start at a magnification of at least 100% and get them pretty close to right from the start. That’s entirely your preference. Almost no one gets perfect accuracy as they place the anchor points initially, but with the Pen Tool that doesn’t matter. You can (and you should expect to) come back and perfect the fit at any time.
To restate my technique: since I’m right–handed, my right hand stays on the pointing device (mouse or Wacom pen); left thumb sticks to the space bar for rapid access to the grabber hand shortcut. Left index finger hovers between command/control and alt/option. The eyes stay on the screen, the fingers do their little dance (and sometimes the mind takes a short little excursion). Points are created where a curve changes direction. Points are moved when they don’t land in the right place the first time. Points are converted to fit the needs of the photo. Handles are adjusted and segments are dragged to fit the segment to the subject boundary. It’s all very fluid.
But visualizing the process is hard with words alone. Now that you have a sense of the tools and controls, you are in a better position to make sense out of what's going on, so I've made a little movie of the process of outlining a wine bottle, loading the path as a selection and knocking the background out to white.
Watch the movie through a couple of times. Try to imagine the decisions, the finger combinations. Look closely for the clues provided by the changes to the cursor icon, indicating which tool is being used. To be honest, I practiced this a lot of times in order to keep the movie as short as possible. In reality I would do lots more hesitation and lots more adjustments. There are actually some mistakes remaining in this movie. I would have fixed some points if this were for real, but it didn’t seem worth it for the demonstration. Can you spot the errors?
 The movie ends by converting the path to a selection (I like to drag the path to the “make selection” icon at the bottom of the Path Palette), inversing the selection and filling with white. If this were a real file meant for print I would take two more steps: name the path to save it, and define the path as a “Clipping Path”.
The movie ends by converting the path to a selection (I like to drag the path to the “make selection” icon at the bottom of the Path Palette), inversing the selection and filling with white. If this were a real file meant for print I would take two more steps: name the path to save it, and define the path as a “Clipping Path”.
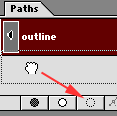
As we learned previously, Photoshop automatically adds an element to the Path Palette as soon as you make the first point with the Pen Tool. By default, Photoshop names this item “Work Path”. A work path will be lost when you close the file. In order to retain your hard work, double click the Work Path in the palette and name it, ideally something memorable. I usually go for “Outline”! Now your path will be there the next time you or someone else opens the file to work on it.
 Defining a path as a Clipping Path requires just slightly more work. (Note that although a file can contain many paths, there can only be one Clipping Path associated with a file. If you have created more than one path you will have to tell Photoshop which one you want.) I like to go up to the arrow at the top right of the palette next. From the fly–out options, select “Clipping Path”.
Defining a path as a Clipping Path requires just slightly more work. (Note that although a file can contain many paths, there can only be one Clipping Path associated with a file. If you have created more than one path you will have to tell Photoshop which one you want.) I like to go up to the arrow at the top right of the palette next. From the fly–out options, select “Clipping Path”.
![]() In the dialog that opens, select your path from the popup menu. The numeric field below is to aid your image setter. It is possible to have paths so complex they can “choke” an image setter; the numeric field can be used to relax how closely the output device tries to match your path. Most of the time I leave this blank, allowing the image setter to use its default values. However, it’s good to know that this option exists if you experience problems with files that won’t print easily or that generate PostScript limitcheck errors. The following excerpt from the Photoshop manual elaborates:
In the dialog that opens, select your path from the popup menu. The numeric field below is to aid your image setter. It is possible to have paths so complex they can “choke” an image setter; the numeric field can be used to relax how closely the output device tries to match your path. Most of the time I leave this blank, allowing the image setter to use its default values. However, it’s good to know that this option exists if you experience problems with files that won’t print easily or that generate PostScript limitcheck errors. The following excerpt from the Photoshop manual elaborates:
The PostScript interpreter creates curved segments by linking a series of straight line segments. The flatness setting for a clipping path determines how closely the straight line segments approximate the curve. The lower the flatness value, the greater is the number of straight lines used to draw the curve and the more accurate the curve.
 Note that Photoshop displays the name of the path defined as a Clipping Path differently in the palette to give you an indication of what’s going on. Note also that not all file types support Clipping Paths! The most common formats for print (TIFF and EPS) do, but be careful to use the appropriate file format if you hope to take advantage of the Clipping Path.
Note that Photoshop displays the name of the path defined as a Clipping Path differently in the palette to give you an indication of what’s going on. Note also that not all file types support Clipping Paths! The most common formats for print (TIFF and EPS) do, but be careful to use the appropriate file format if you hope to take advantage of the Clipping Path.
That’s it! You can make paths with an economy of points and no trips back and forth to the tool box. You can name and save them with the file. And you can define one as a clipping path. A small copy of the wine bottle file (with a path already made) can be downloaded here for practice. Move on to page five for a wrap up and a hint at some of the other things the Pen Tool can do but which I won’t be covering in depth.
--top--