external text
source: http://www.thegoldenmean.com
Load External Text into Flash MX, Page 3.
Scrolling Lengthy Text
By contrast to the pain and effort we had to go through in Flash 5 to get a text field to scroll, Components in Flash MX have taken all the pain out of this process. (Let’s assume for this tutorial that you don’t object to the appearance of Flash’s ScrollBar component. Creating a custom scroll mechanism is beyond the scope of this tutorial.)
First, make sure to add content to your text document so that it is long enough to overflow the bounds of the text box you created. Sounds obvious, but dumber things than that have tripped me up before!
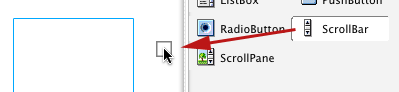
Make sure that the Components palette is visible on your desktop (Window>Components). From the popup in the Components palette, choose Flash UI Components. Select your text field on the stage, drag the icon of the ScrollBar component out of the palette, and deposit it right on the edge of your text field’s bounding box.

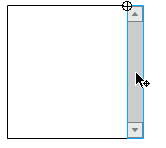
The ScrollBar component should“snap”, or attach itself, right to the text field. It might take more than one try to get this to happen. If it doesn’t work the first time, delete the component and try again. Make sure “Snap to Objects” is selected in the View menu. The component will size itself to fit the height of your text field when it snaps into place.

If you can believe it, that’s all it takes! Not only does scrolling happen with the up and down arrows, but the “thumb”, the little bar in the middle, adjusts size to the quantity of text. It’s a miracle.
The Properties palette now reflects the Component’s properties. You probably do want vertical scrolling instead of horizontal, and the target should reflect the name of your text field.
![]()
If this is the case, test your movie and enjoy your scrolling text field, populated with data from an external text file which is far easier to update than is the whole Flash movie. The source file for this project is available for download here.
Before moving on to the last page, let’s dwell for a moment on the extent to which the ScrollBar component can be customized to better fit with the color scheme of your site. Not all sites are in black and white! I mentioned at the start of this page that the components are not very customizable without a considerable degree of effort. That’s true for things like dimensions of shape of the component elements, but it is actually possible to address the color of nearly every aspect of the ScrollBar component.
There are two methods for changing the properties of components: globalStyleFormat (which will affect every component in your movie) and the FStyleFormat object (which can target one or more components specifically). These topics are covered thoroughly in the Flash documentation, so I'll give a brief example and encourage you to pursue the topic on your own if you are interested.
Since we have only one component there is no advantage to using FStyleFormat. We’ll jazz up our ScrollBar using globalStyleFormat. Adding the following code to our movie will serve as an exampe:
globalStyleFormat.shadow = 0x009933;
globalStyleFormat.face = 0x0099cc;
globalStyleFormat.arrow = 0x333300;
globalStyleFormat.scrollTrack = 0x006666;
globalStyleFormat.applyChanges();
Note that the values above start with “0x”, which informs Flash that the digits following will be in hexadecimal form. Also note that there are many more properties than those above which can be addressed. Read the manual! The source file for this project is available for download here.
Page 4 continues with more advanced topics: error detection, multiple variables, html and floating windows.
--top--