crop, Page Two
source: http://www.thegoldenmean.com
Cropping Your Own Images
Page One was all about why. I presume you moved on to Page Two because you understand “why” and want to learn HOW.
Simple Techniques First — the Marquee Tool
![]() The simplist way to crop an image is with the rectangular marquee tool. (You can crop with the elliptical marquee, but since Photoshop’s canvas is always rectangular it’s sort of pointless. The resultant crop will be the smallest rectangle that fully encloses the elipse.) Experienced Photoshop users access this tool by pressing “m” on the keyboard. (mnemonic device: marquee.) Press shift + “m” to toggle between the rectangular and elliptical marquee tools.
The simplist way to crop an image is with the rectangular marquee tool. (You can crop with the elliptical marquee, but since Photoshop’s canvas is always rectangular it’s sort of pointless. The resultant crop will be the smallest rectangle that fully encloses the elipse.) Experienced Photoshop users access this tool by pressing “m” on the keyboard. (mnemonic device: marquee.) Press shift + “m” to toggle between the rectangular and elliptical marquee tools.
![]() The illustration in the previous paragraph showed the tool well for version 7. For the benefit of those working with version 5.x, here’s what you will see. Note that the crop tool is in the same group in version 5.x (It was broken out into its own tile in verison 7). Also note the 1 pixel vertical and horizontal selection icons. We won’t cover these two marquee options in this tutorial.
The illustration in the previous paragraph showed the tool well for version 7. For the benefit of those working with version 5.x, here’s what you will see. Note that the crop tool is in the same group in version 5.x (It was broken out into its own tile in verison 7). Also note the 1 pixel vertical and horizontal selection icons. We won’t cover these two marquee options in this tutorial.
With the marquee tool selected, drag out a rectangle. There is no (easy) way to change the size and shape of a selection once you let go of the mouse button, so you have to get it right on the first try or else deselect and start over again. There is one extremely useful trick however: If, while your mouse button is still depressed, you press and hold the space bar, movng the mouse now moves the selection. Releasing the space bar (but not the mouse button) allows you to continue changing the size of the selction. To restate: while drawing a marquee selection, the space bar toggles between positioning and sizing modes.
tiplet: in any situation other than creating a selection, the spacebar toggles (temporarily selects) the hand tool! I find this extremely efficient when checking a large scan for flaws. There are keyboard shortcuts for scrolling a screen at a time, but I prefer the space bar because I’m normally using the clone tool at this point and my fingers are in that vicinity already.
tiplet: hold the shift key down while dragging out a selection to constrain the selection to a perfect square (or circle if you are using the elliptical marquee); hold down the option key (alt for PCs) to force your selection to expand out from the center instead of growing diagonally in the direction you are dragging in. Can you guess what happens if you hold down both shift and option (alt)?
As I said, once you have released the mouse button there is no easy way to change the size or shape of the selection you have drawn. However, there is an easy way to change it’s position: place the cursor inside the selection and drag!
tiplet: Photoshop tries to be helpful by snapping the selection to the edge of the canvas as you get within a few pixels of the edge. If you want the crop to be close to but not quite to the edge, this behavior can be annoying instead of helpful. Turn this “feature” off temporarily by holding down the Control key (PC) or Command key (Macintosh) as you get close to the edge.
When your selection finally contains the area you wish to keep, release the mouse button and select Image › Crop. This trims away everything not enclosed within the selection, but keeps the file’s resolution unchanged. There is no keyboard shortcut for crop. I use the Crop command so frequently that I made a 1–step action and assigned it to the F1 key on my keyboard. Now all I do is draw out the selection, press F1 and the image is cropped!
![]() Feather: If your rectangular marquee doesn’t appear to crop precisely, one place to investigate is “feather”. A feathered selection will crop to the outer limits of the feather. In other words, if your marquee tool is set to a 12 pixel feather, the actual crop will be 12 pixels wider on each side than you expect. Un–do the crop, set the feather to zero and try again.
Feather: If your rectangular marquee doesn’t appear to crop precisely, one place to investigate is “feather”. A feathered selection will crop to the outer limits of the feather. In other words, if your marquee tool is set to a 12 pixel feather, the actual crop will be 12 pixels wider on each side than you expect. Un–do the crop, set the feather to zero and try again.
Marquee Tool Options
 The marquee tool has three options that are very useful: normal (unconstrained), Fixed Aspect Ratio and Fixed Size. Normal lets you draw a marquee of any shape and dimension you feel like. We have covered pretty much everything you need to know about using the marquee tool in normal mode. The other two options have some unique behavior, so we’ll consider them in detail now.
The marquee tool has three options that are very useful: normal (unconstrained), Fixed Aspect Ratio and Fixed Size. Normal lets you draw a marquee of any shape and dimension you feel like. We have covered pretty much everything you need to know about using the marquee tool in normal mode. The other two options have some unique behavior, so we’ll consider them in detail now.
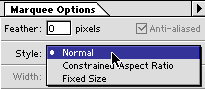
 Note that users of version 6 and 7 will find all the settings in the options strip at the top of the screen. Users of earlier versions will refer to the Options Palette to find all the settings discussed in this tutorial.
Note that users of version 6 and 7 will find all the settings in the options strip at the top of the screen. Users of earlier versions will refer to the Options Palette to find all the settings discussed in this tutorial.
Fixed Aspect Ratio
![]() You may one day find you need to fit an image to an arbitrary Aspect Ratio. A What? Okay — you get the “Aspect Ratio” of a rectangle by comparing its width to its height. Let’s say you wish to print your image to one of the “standard” photographic paper sizes. In the U. S., the most common print sizes for photos are 3.5 x 5 inches, 4 x 6 inches, 5 x 7 inches and 8 x 10 inches. These are not all proportional to each other (they have different Aspect Ratios), and very likely neither are they proportional to your original image capture. How can you crop the image to be sure it will fit? Select “Fixed Aspect Ratio” from the Marquee Tool’s popup Style Menu and type in 4 and 6 in the appropriate boxes. (I hope it’s obvious to you that the “appropriate boxes” will be different for vertical (portrait) images than for horizontal (landscape) images!) Now the marquee tool will only permit you to draw out a rectangle that is proportional to that rectangle! It can be big or small, but it will remain proportional. Regardless of how much or little you crop, the result will match that Aspect Ratio. Confused? Try it yourself and you’ll soon see what I mean. VERY handy capability if you work with fixed proportions regularly.
You may one day find you need to fit an image to an arbitrary Aspect Ratio. A What? Okay — you get the “Aspect Ratio” of a rectangle by comparing its width to its height. Let’s say you wish to print your image to one of the “standard” photographic paper sizes. In the U. S., the most common print sizes for photos are 3.5 x 5 inches, 4 x 6 inches, 5 x 7 inches and 8 x 10 inches. These are not all proportional to each other (they have different Aspect Ratios), and very likely neither are they proportional to your original image capture. How can you crop the image to be sure it will fit? Select “Fixed Aspect Ratio” from the Marquee Tool’s popup Style Menu and type in 4 and 6 in the appropriate boxes. (I hope it’s obvious to you that the “appropriate boxes” will be different for vertical (portrait) images than for horizontal (landscape) images!) Now the marquee tool will only permit you to draw out a rectangle that is proportional to that rectangle! It can be big or small, but it will remain proportional. Regardless of how much or little you crop, the result will match that Aspect Ratio. Confused? Try it yourself and you’ll soon see what I mean. VERY handy capability if you work with fixed proportions regularly.
Fixed Size
![]() Fixed Size will punch out exactly that many pixels from your image. It won’t resample (more on that on the following page), it will just cut out however many pixels you ask for. This is a great way to grab, for instance, those 100 x 100 pixel thumbnails you might need for your Web Site. Once the marquee tool is set to “Fixed Size”, you can no longer draw out a selection. Simply click in your image and the selection instantly appears. You can reposition it wherever you choose. In the example shown here, once you select Image › Crop you will be left with a 250 x 100 pixle portion of the original image. Again — experiment until yhou are comfortable with the concepts.
Fixed Size will punch out exactly that many pixels from your image. It won’t resample (more on that on the following page), it will just cut out however many pixels you ask for. This is a great way to grab, for instance, those 100 x 100 pixel thumbnails you might need for your Web Site. Once the marquee tool is set to “Fixed Size”, you can no longer draw out a selection. Simply click in your image and the selection instantly appears. You can reposition it wherever you choose. In the example shown here, once you select Image › Crop you will be left with a 250 x 100 pixle portion of the original image. Again — experiment until yhou are comfortable with the concepts.
Ain’t Misbehavin’
[ Here’s a little tip: now that I have invited you to tinker with the marquee tool settings, the day will come I promise you when your marquee will suddenly start exhibiting very flakey behavior. Before losing your temper, check to see if you were using the marquee in one of its constrained modes last! A quick check could save your sanity. ]
Resample
Once you have defined the crop in either normal, constrained or fixed mode, you will probably find that you need to change the new image’s dimensions or resolution. Choose Image › Image Size. In my workflow at any rate, this step almost always follows cropping with the marquee tool, and this command also has no keyboard equivalent. As you might imagine, I created another 1–step action, and assigned it to the F2 key. To crop and resize an image I draw out the marquee selection, press F1 to crop and press F2 to set the new dimensions and resolution. Simple and fast.
Could Anything Beat the Marquee Tool?
The Marquee can be a very flexible tool, one which I find myself using constantly. In fact, I used it 7 times for this page alone, fine tuning the screen captures! But, as always, there is another option that in many instances is even more capable, flexible and versatile than the marquee — the crop tool! Page Three covers this imaging workhorse.
--top--